2019年10月2日 星期三
2019年4月15日 星期一
17 設計封面
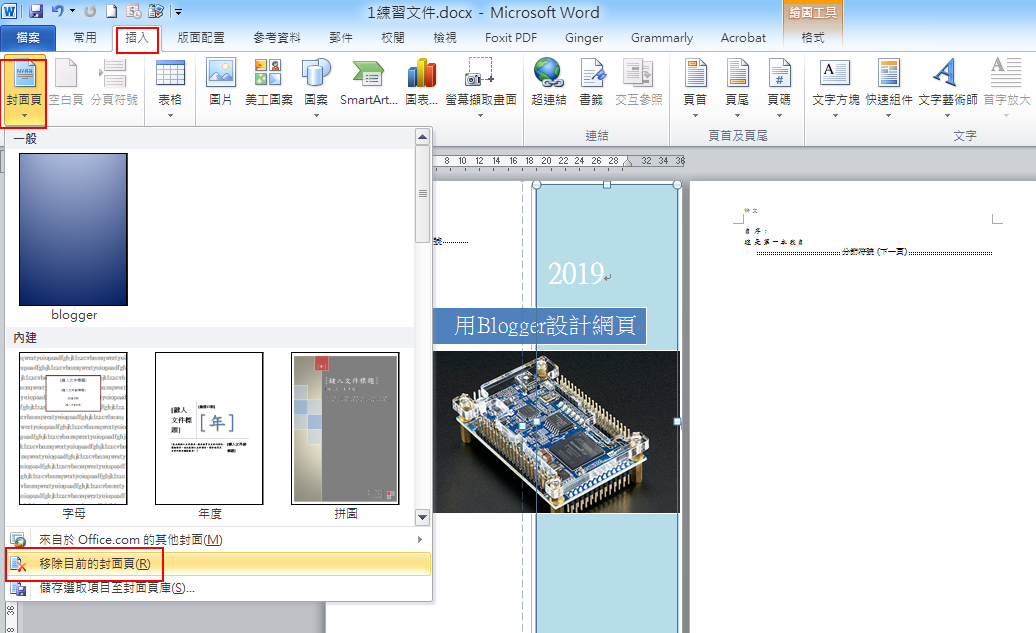
到插入/封面頁,選一張內定的封面

裏面的文字大小與樣式也可以直接進去改,點一下圖片再滑鼠右鍵來換圖片

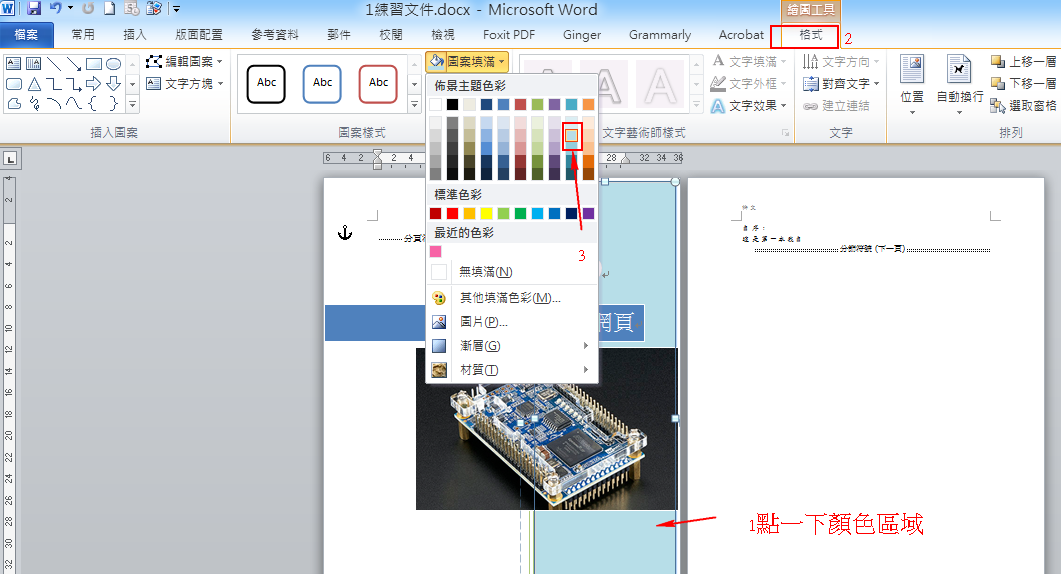
換顏色:點一下區域的顏色,

隨時可移除目前的封面:游標放在封面上,到插入/封面頁/移除目前的封面頁

也可自行設計一個封面:先自行空白一頁(Ctrl+Enter), 插入一張圖:插入/圖片;
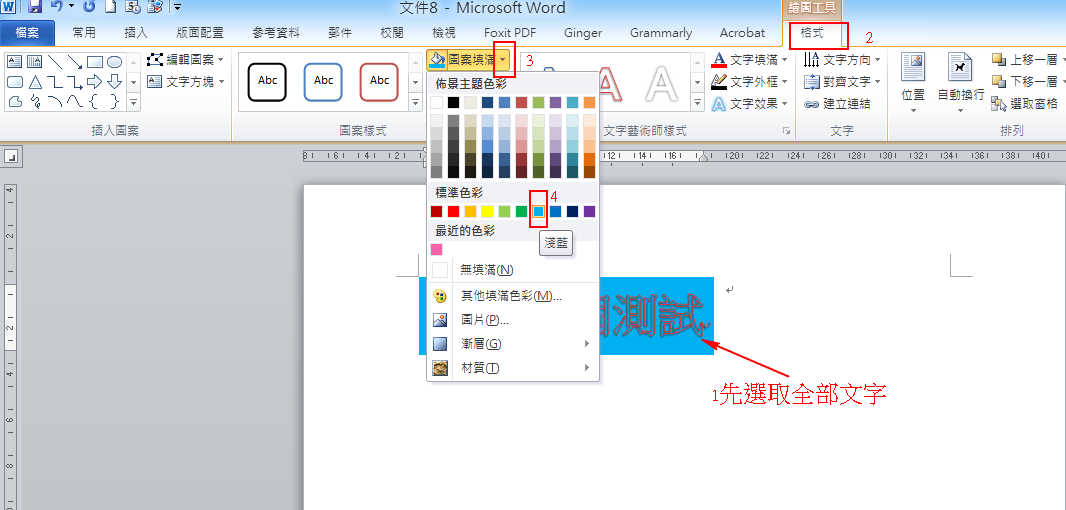
先寫一些字,全選這些文字,再到插入/文字藝術師;



裏面的文字大小與樣式也可以直接進去改,點一下圖片再滑鼠右鍵來換圖片
換顏色:點一下區域的顏色,
隨時可移除目前的封面:游標放在封面上,到插入/封面頁/移除目前的封面頁
也可自行設計一個封面:先自行空白一頁(Ctrl+Enter), 插入一張圖:插入/圖片;
先寫一些字,全選這些文字,再到插入/文字藝術師;
文字的底色設定:按格式/區域填滿/
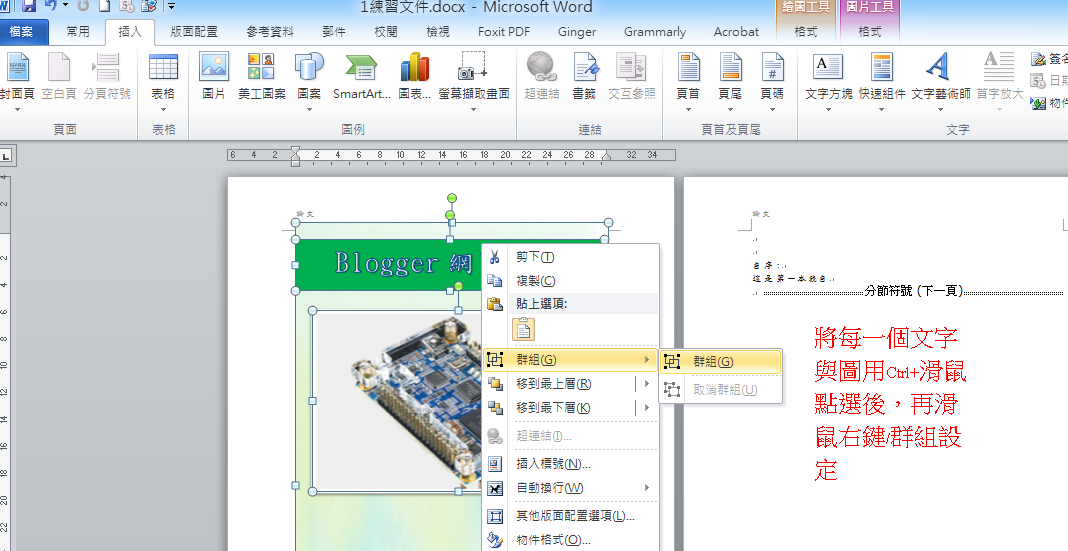
將一個區域用滑鼠+Ctrl去點選後,用滑鼠右鍵/群組來設定
16定位點設定
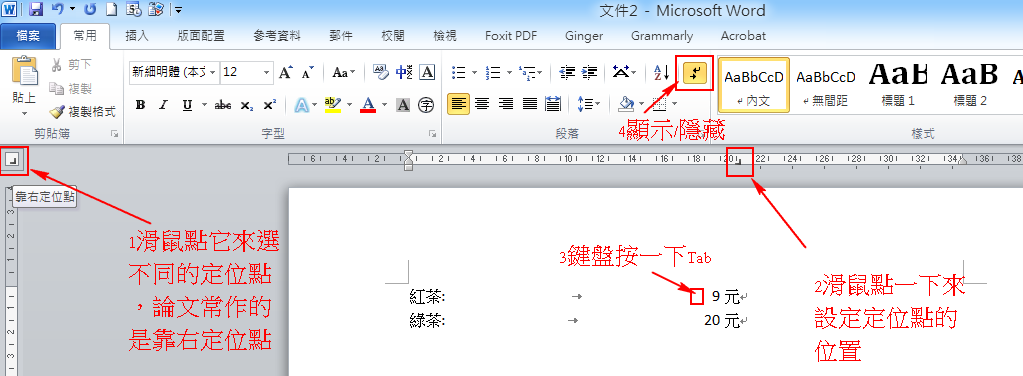
直覺式在尺規上來設定位點:先到檢視/尺規上打勾

尺規的左側上有定位點的選擇,1用滑鼠來點(選擇)它,2再到尺規上用滑鼠點一下位置,尺規上會出現定位點的位置,3游標放到相對位置上,再按Tab

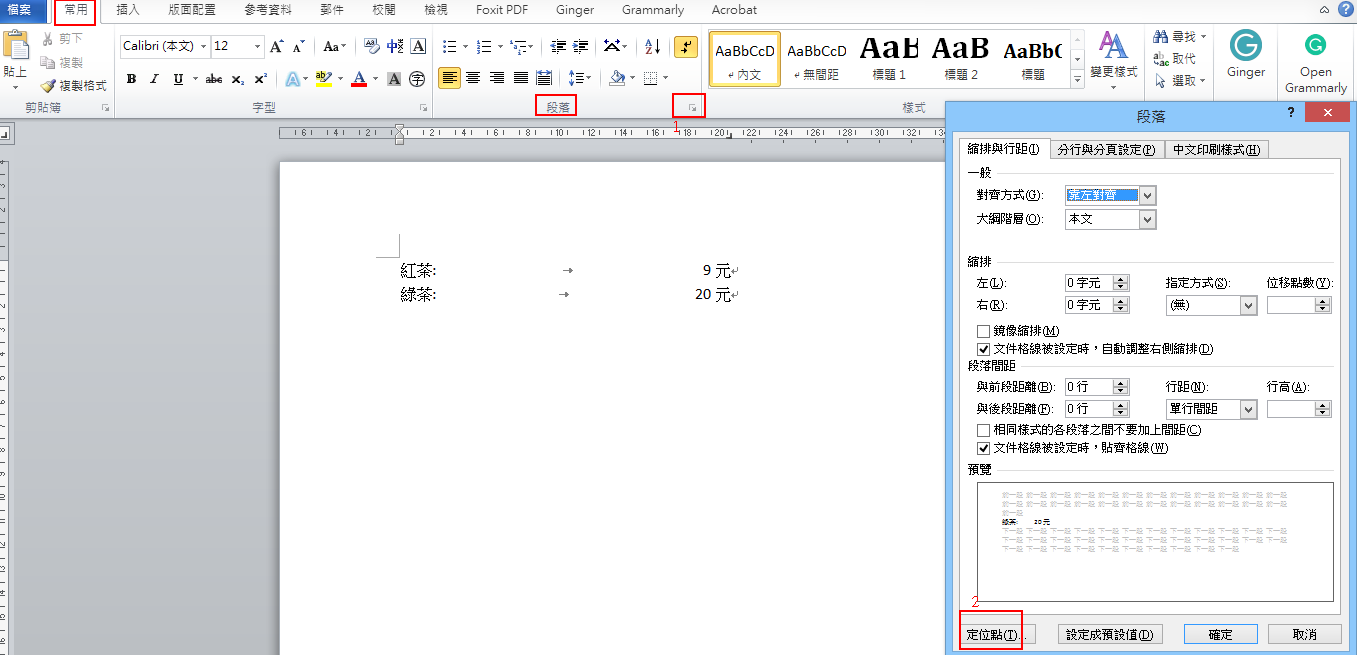
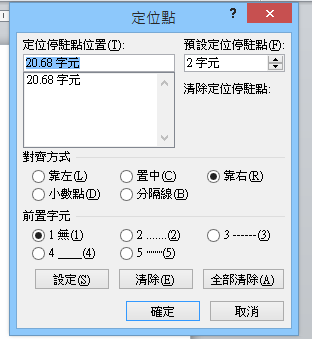
數位式的定位點:常用/段落的下箭號/左下角的定位點,


尺規的左側上有定位點的選擇,1用滑鼠來點(選擇)它,2再到尺規上用滑鼠點一下位置,尺規上會出現定位點的位置,3游標放到相對位置上,再按Tab
數位式的定位點:常用/段落的下箭號/左下角的定位點,
2019年4月14日 星期日
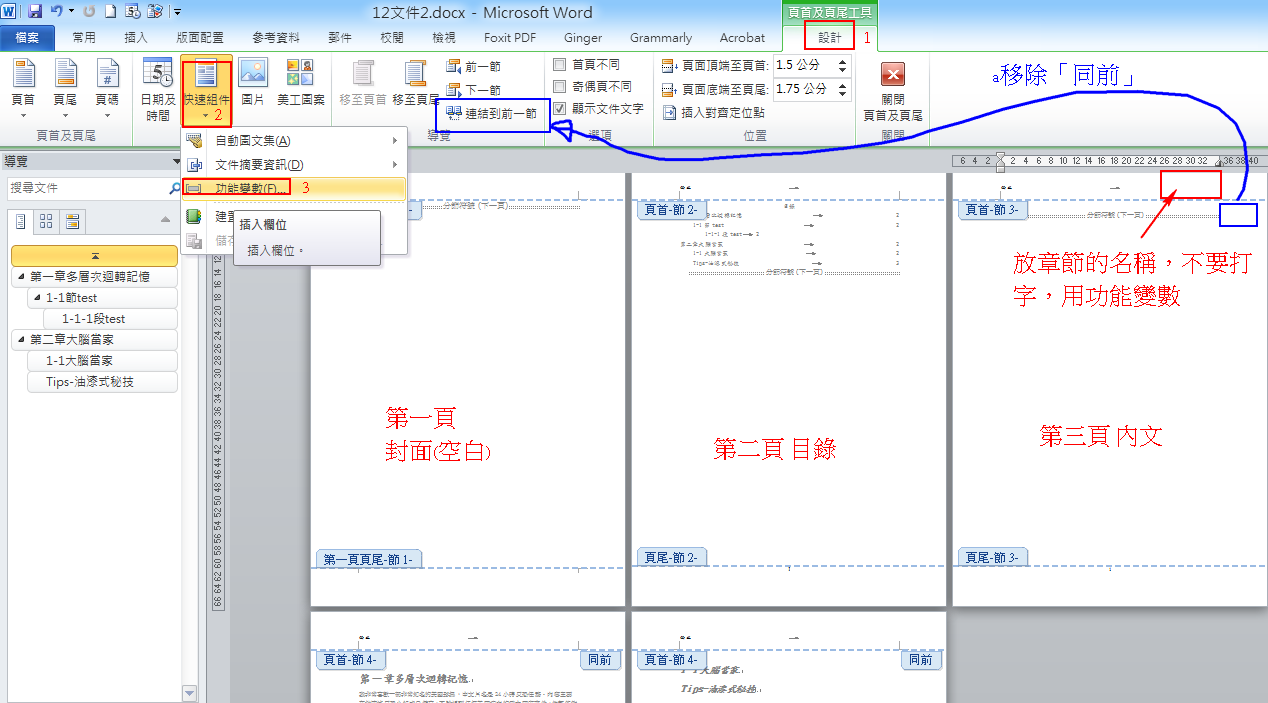
13交互參照及styleref:在頁首呼叫標題(styleref), 在內文呼叫第幾頁(節)(交互參照)
若要在第三頁的頁首右上方寫上章節名稱,要先將第三頁的「同前」拿掉,(游標移到第三頁的頁首,設計/導覽/連接到前一節按一下)不要直接打字,用功能變數; 方法是到設計/插入上的快速組件/功能變數; 沒有「同前」

12頁碼設定
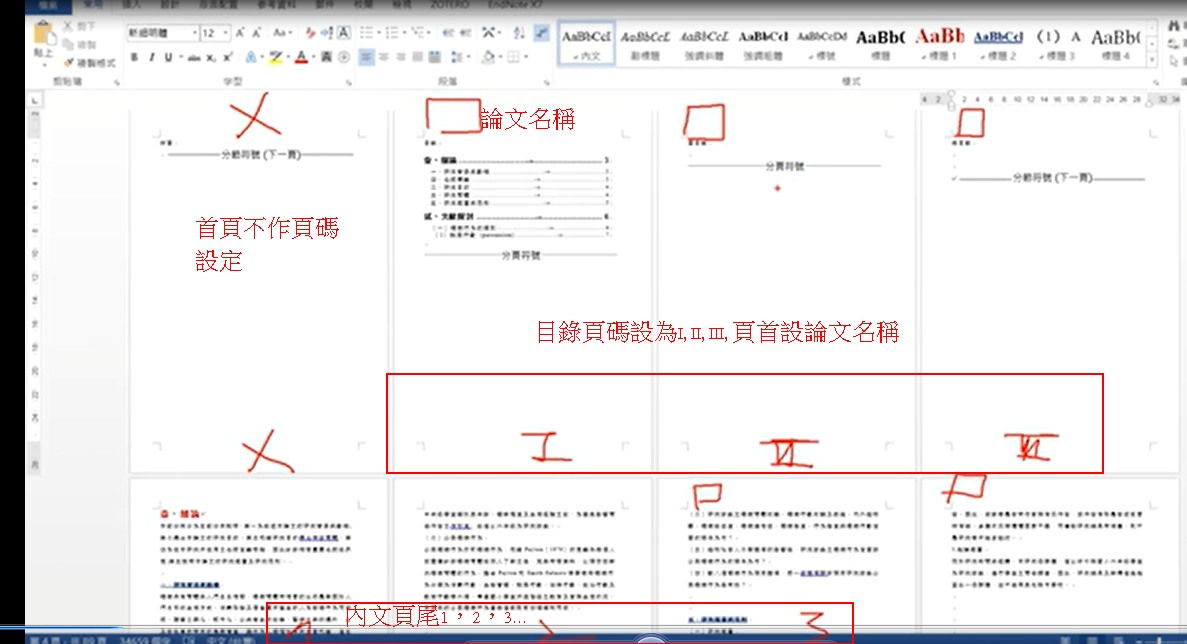
若是首頁,文圖目錄,內文等三種的頁碼都不同,就要設三節,第一節是首頁,第二節是文圖目錄,第三節是內文,以論文寫法為例如下圖:論文首頁空白,目錄頁尾數字是I, II, III , 內文頁尾數字是1,2,3,

2019年4月12日 星期五
9目錄樣式(套用樣式)當標題3沒有出來
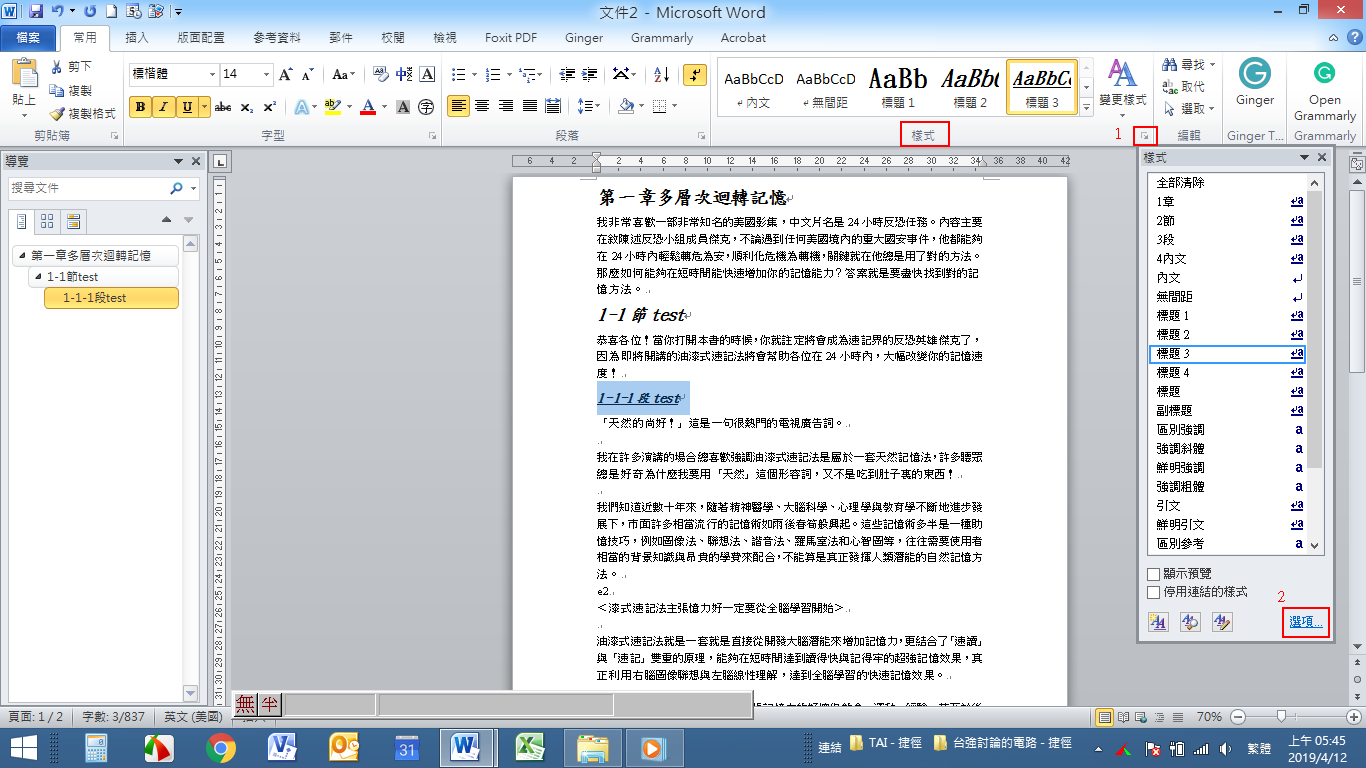
當標題3沒有出來時:樣式旁的小箭號/選項

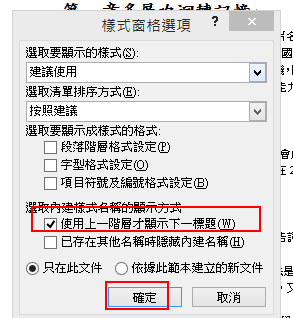
使用上一階層才顯示下一標題,打勾; 當你用標題3,標題4自動會出來,總共有9層

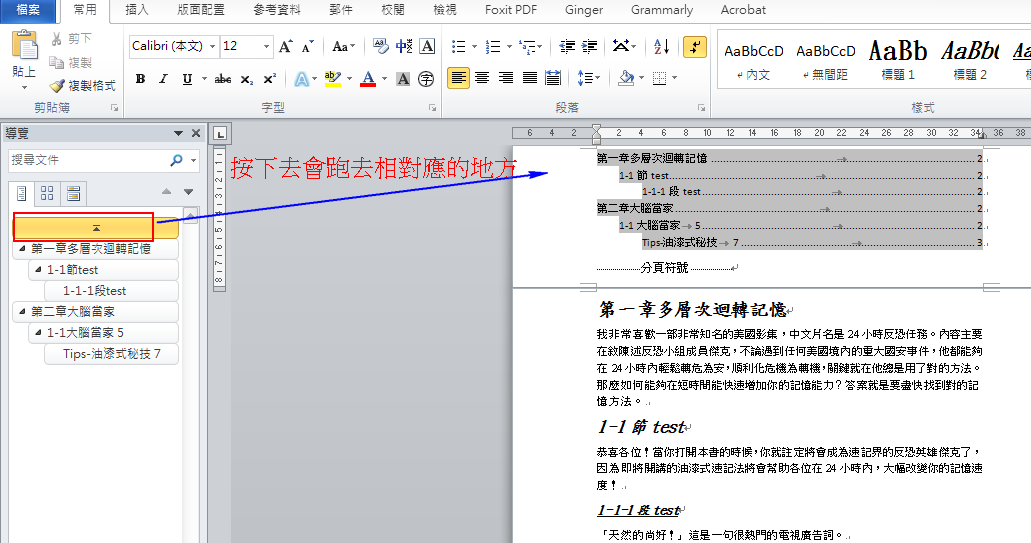
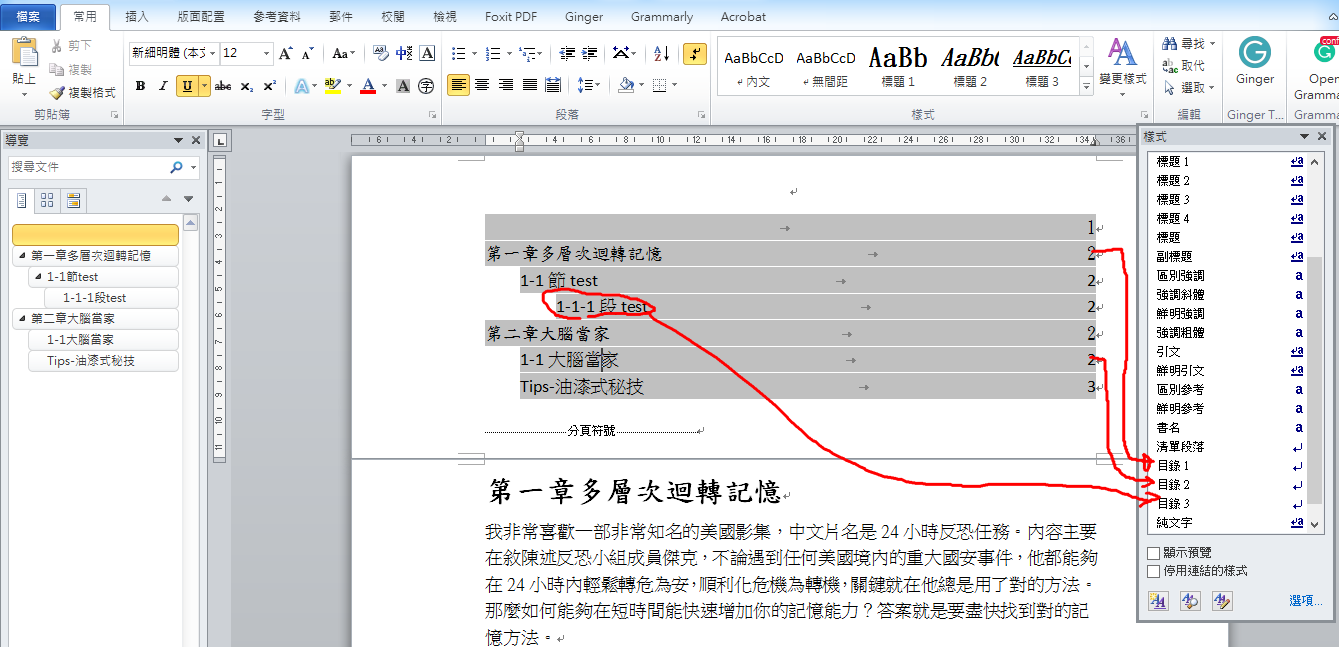
作目錄時:1滑鼠到第一頁Ctrl+Enter強迫分頁2參考資料/目錄小箭號/插入目錄/顯示階層設好,再按確定

目錄有自已的樣式

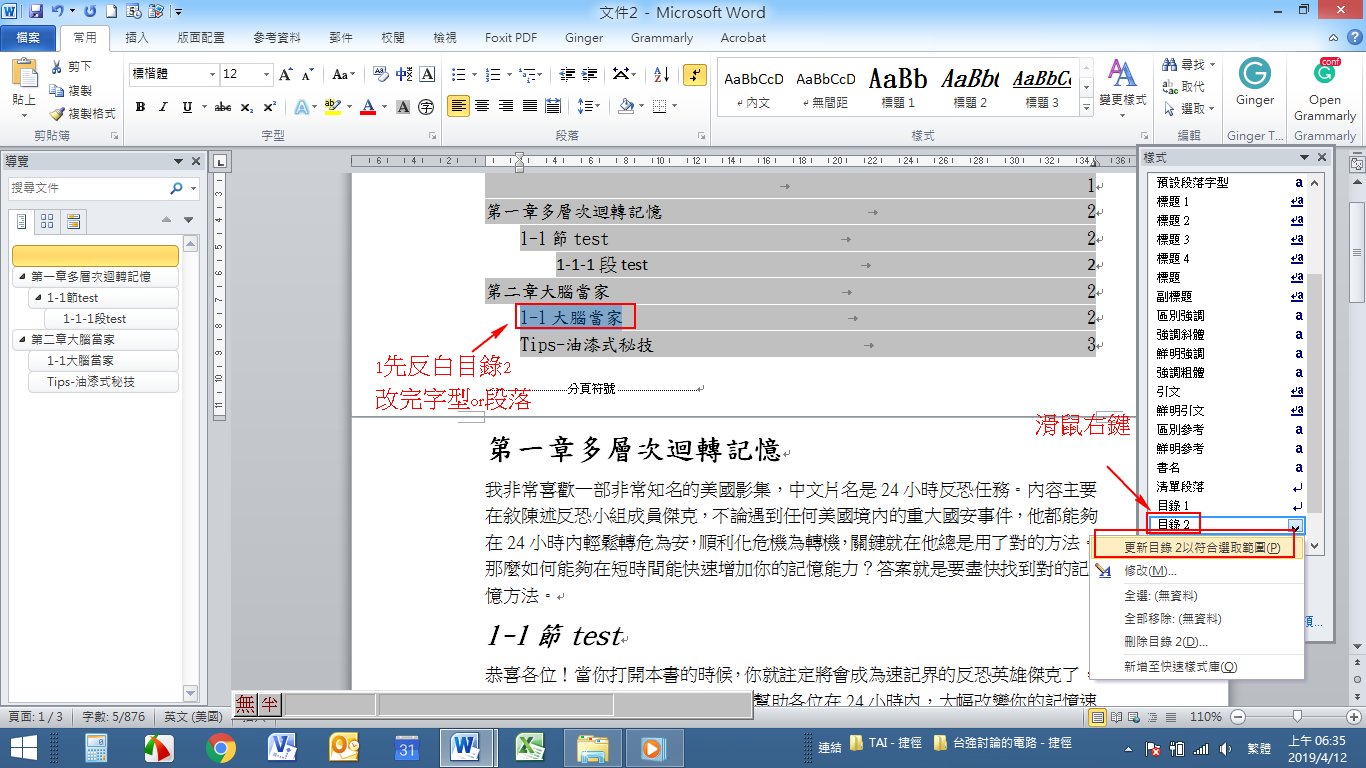
先反白要更改的目錄一or 目錄二來更改字型、段落,改完再反套; 目錄1或目錄2可以用拉尺規的方式來調,也可以在段落/減少縮排的按鈕操作,但作完,一定要到樣式的小箭號/目錄上滑鼠右鍵/更新目錄

當本文的標題有更動時,目錄不用重打,可以用更新目錄內容的方式:1滑鼠到目錄2滑鼠右鍵/更新功能變數

以上操作參考燕秋老師教學頻道
使用上一階層才顯示下一標題,打勾; 當你用標題3,標題4自動會出來,總共有9層
作目錄時:1滑鼠到第一頁Ctrl+Enter強迫分頁2參考資料/目錄小箭號/插入目錄/顯示階層設好,再按確定
目錄有自已的樣式
先反白要更改的目錄一or 目錄二來更改字型、段落,改完再反套; 目錄1或目錄2可以用拉尺規的方式來調,也可以在段落/減少縮排的按鈕操作,但作完,一定要到樣式的小箭號/目錄上滑鼠右鍵/更新目錄
當本文的標題有更動時,目錄不用重打,可以用更新目錄內容的方式:1滑鼠到目錄2滑鼠右鍵/更新功能變數
以上操作參考燕秋老師教學頻道
2019年4月11日 星期四
2019年4月9日 星期二
2019年4月8日 星期一
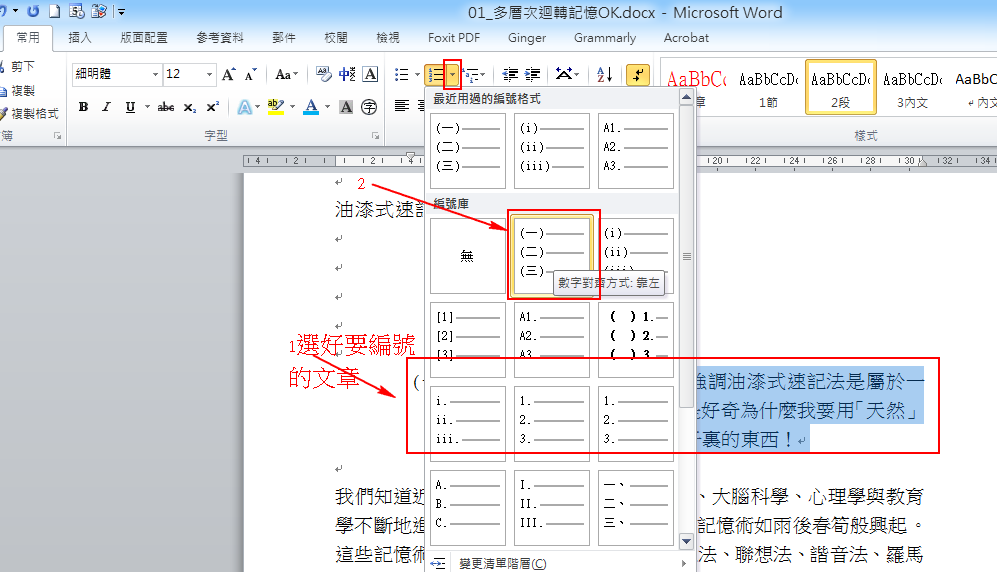
4文章中的項目編號
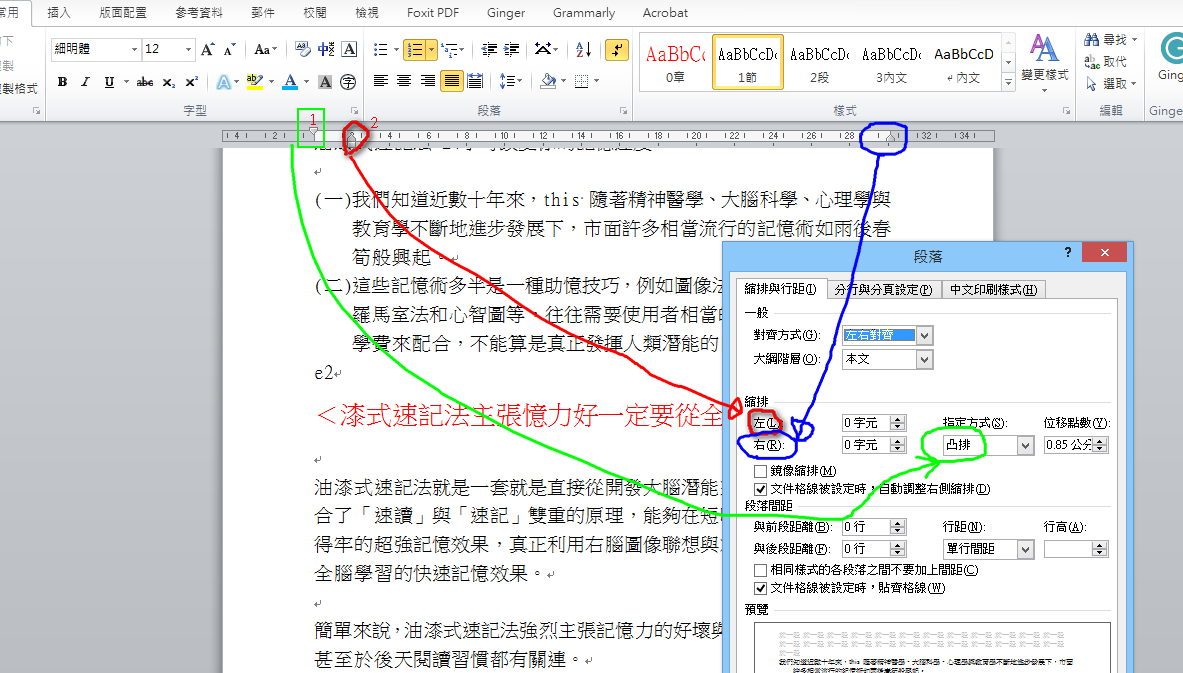
先選擇要編號的內文(滑鼠快按二下左邊空白),再到段落/項目編號

到段落按下去,尺規叫出來(檢視/顯示),先用尺規第2項向左移,再用1向右移

內文修改好後,再到樣式,點右鍵

以上操作參考燕秋老師教學頻道
萬一套用到別的內文中的編號時,有問題時,可另起一個編號樣式(萬一樣式套用有問題)
到段落按下去,尺規叫出來(檢視/顯示),先用尺規第2項向左移,再用1向右移
內文修改好後,再到樣式,點右鍵
以上操作參考燕秋老師教學頻道
萬一套用到別的內文中的編號時,有問題時,可另起一個編號樣式(萬一樣式套用有問題)
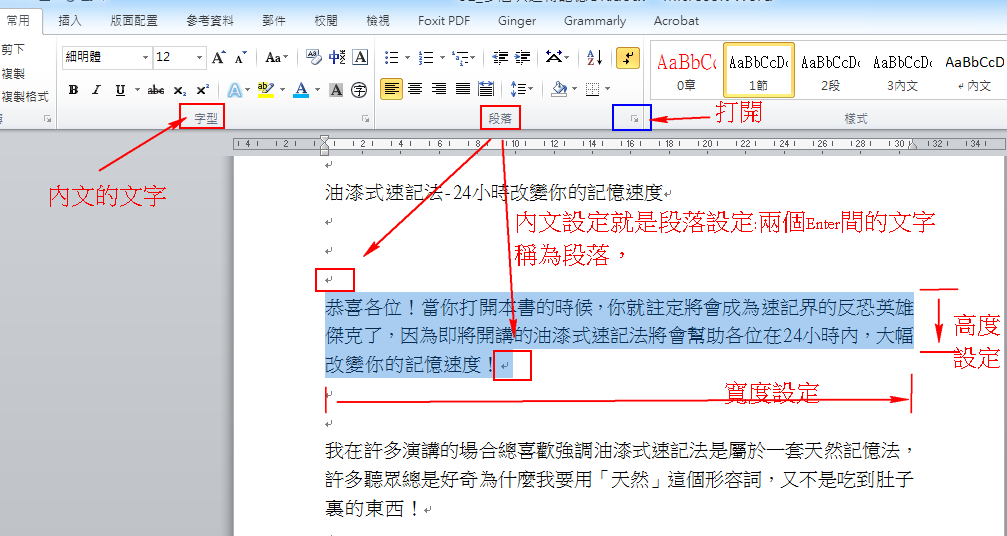
3內文的段落寬度設定
行高,左右邊界,第一行空二格

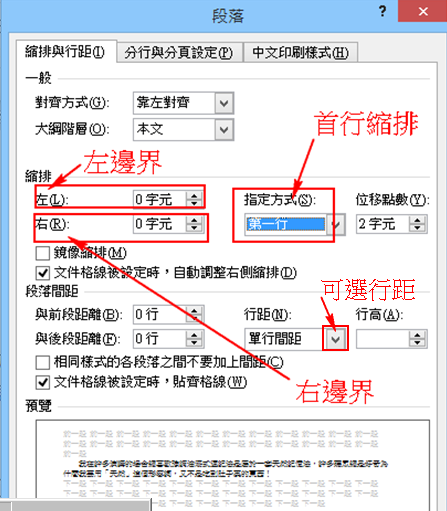
寬度設定(有三個設定):首行縮排,段落左邊界,段落右邊界(也可以用尺規)

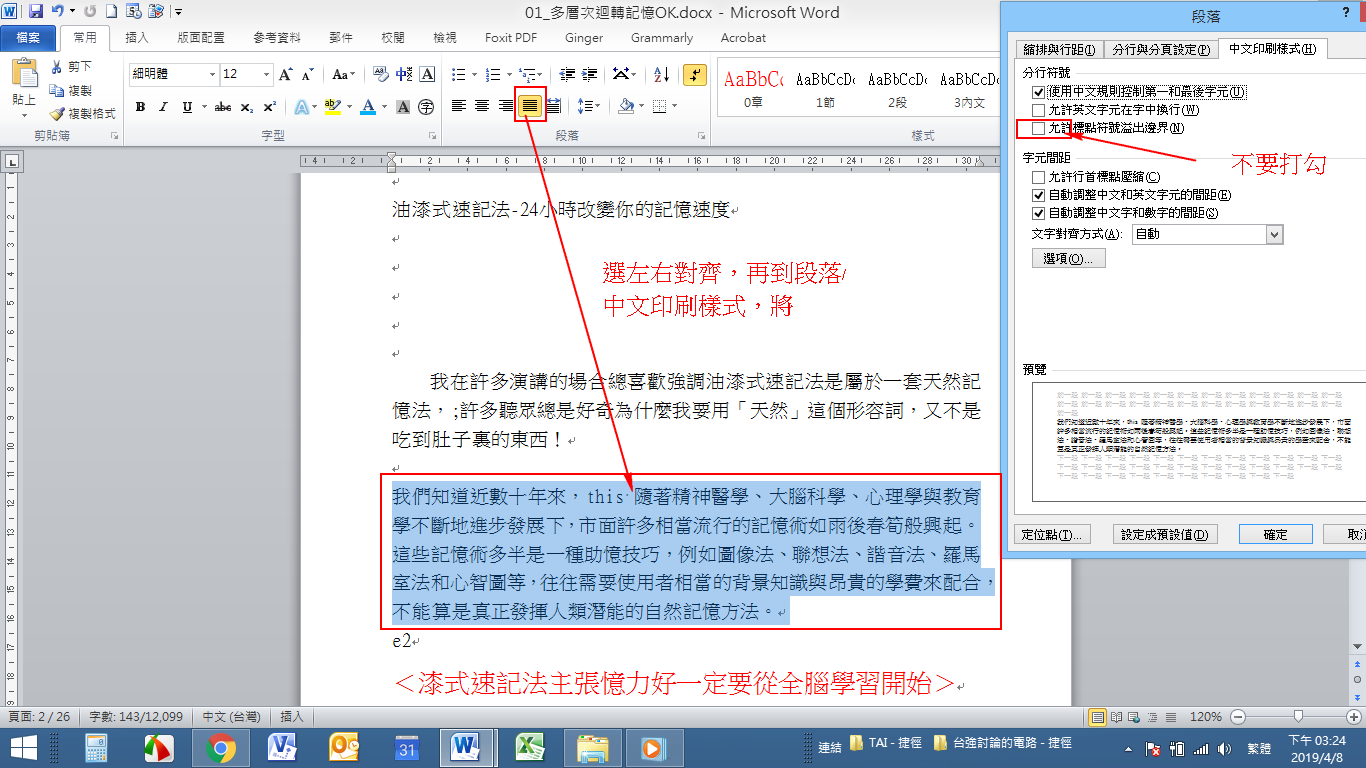
內文設定左右對齊外,還要到段落/中文印刷樣式/允許的部分,不要打勾

最後再用「樣式設定」的方式,設一個內文的樣式,依續將其他的內文套到這一內文格式上
寬度設定(有三個設定):首行縮排,段落左邊界,段落右邊界(也可以用尺規)
內文設定左右對齊外,還要到段落/中文印刷樣式/允許的部分,不要打勾
最後再用「樣式設定」的方式,設一個內文的樣式,依續將其他的內文套到這一內文格式上
2019年4月5日 星期五
訂閱:
意見 (Atom)