本文操作是參考自以下文章
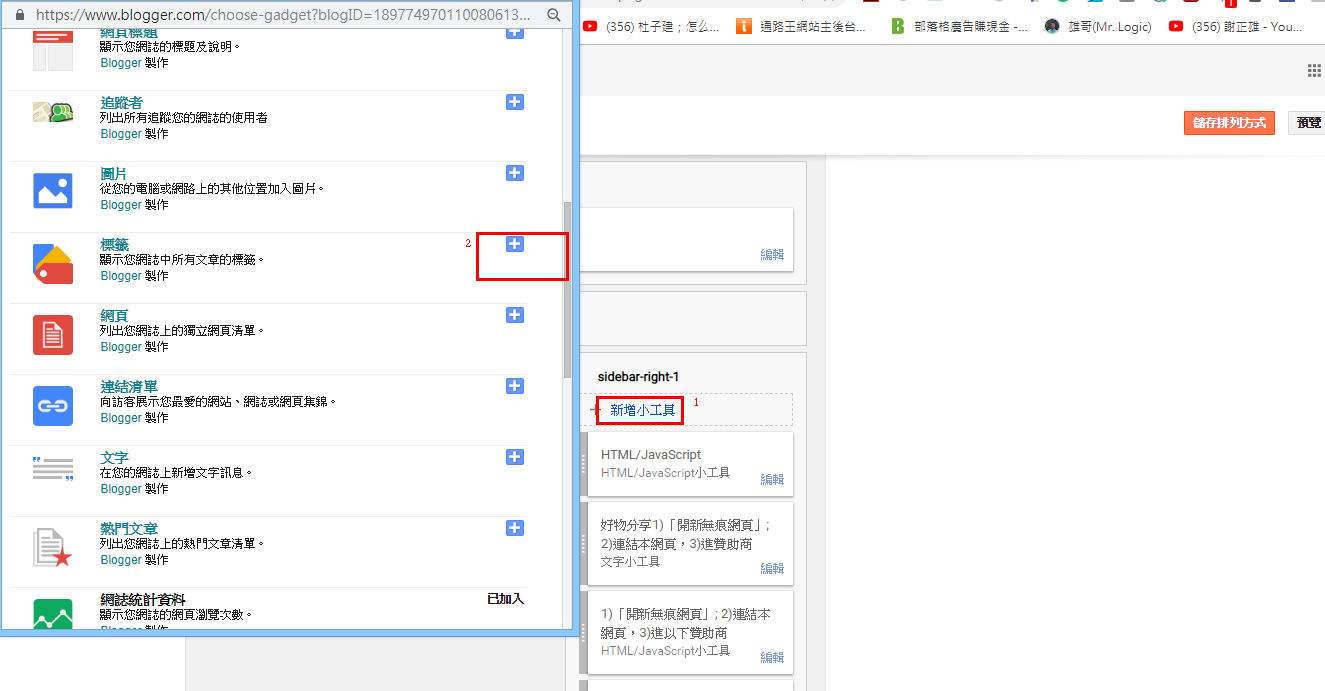
http://01mistery.blogspot.com/2009/02/page-navigation-menu.html#comment-5466680168222753151 到後台點一個新增小工具


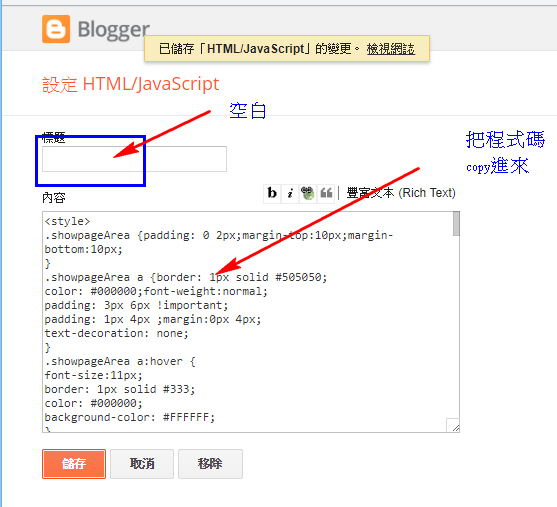
把以下程式碼貼上
<style>
.showpageArea {padding: 0 2px;margin-top:10px;margin-bottom:10px;
}
.showpageArea a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageArea a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageNum a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpagePoint {font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
font-weight: bold;
border: 1px solid #333;
color: #fff;
background-color: #000000;
}
.showpage a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a:link,.showpage a:link {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
text-decoration: none;
border: 1px solid #0066cc;
color: #0066cc;
background-color: #FFFFFF;}
.showpageNum a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
</style>
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==".blogspot.com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount=5;
var displayPageNum=2;
var firstPageWord = '首頁';
var endPageWord = '末頁';
var upPageWord ='前頁';
var downPageWord ='下頁';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += ' <span class="showpagePoint"><u>'+thisNum+'</u></span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +' </a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = '<span class="showpage"><a href="/">'+ firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}else{
html = ''+labelHtml + firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;border: 1px solid #333; background-" class="showpage">頁 '+thisNum+' 之 '+(postNum-1)+': </span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += '<span class="showpage"><a href="'+htmlMap[htmlMap.length-1]+'"> '+endPageWord+'</a></span>';
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" type="text/javascript"></script>
<div style="text-align:right;font-size:10px;color:000000;margin-top:15px;display:none;"> <a href="http://rias-techno-wizard.blogspot.com/2008/07/page-navigation-hack-for-blogger.html">Grab this Widget ~ Blogger Accessories</a></div>
程式碼到此為止,以下為說明
有些網友暗夜咆哮表示安裝無法成功,所以將程式碼裡的粗體及顏色註記拿掉,因為有可能會造成無法顯示。
重點是裡面的
var pageCount = 5;
這個數字要和你一個頁面顯示的文章數設定是要一樣的,譬如你設7篇,然後這個Hacks設5篇,就會導致第二頁,他會從倒數第六篇顯示,那就會和前一頁重複了,而造成錯誤。
而var displayPageNum=3;,這個語法應該是在你選擇的頁面前後要出現幾頁顯示,譬如我有8頁,當我點到頁面第4頁,如果我設定
var displayPageNum=2,就會出現如下排列,前後各顯示2頁。
2 3 4頁 5 6
其他的CSS文字樣式部分則可自己修改成你喜歡的顏色和大小,甚至加上背景圖案,如果要改成中文,紅色的部分都是相關的程式碼,可以自己修改,例如,
var pageCount=5;
var displayPageNum=3;
var firstPageWord = 'First'; 改成首頁
var endPageWord = 'Last'; 改成末頁
var upPageWord ='Previous'; 改成前頁
var downPageWord ='Next'; 改成下頁
將它改成你要的中文字即可。
還有找到這段
html = '<div class="showpageArea"><span style="padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;border: 1px solid #333; background-" class="showpage">Page '+thisNum+' of '+(postNum-1)+': </span>'+html;
我把Page改成"頁數",of改成"之"。
這是我簡單修改過後的格式,