https://licoriceguava.blogspot.com/2014/01/5blogger.html
練習步驟
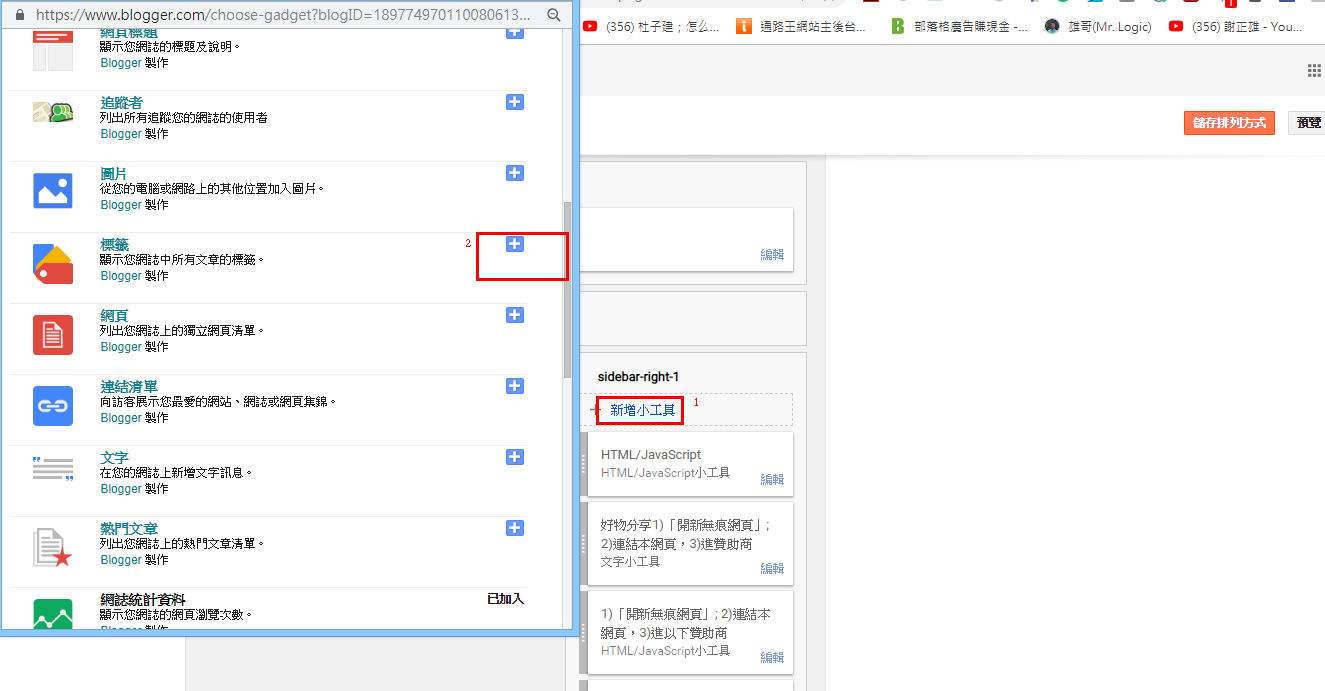
1先在新增小工具下(若有就不須要再新增小工具)
3在自已的網站上的主題/編輯HTML
3將
<b:widget id='Label2' locked='false' title='討論的主題' type='Label'>
一直到
一直到
</b:widget>
如下頁
改為以下的程式碼
<b:widget id='Label1' locked='false' title='文章分類' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<script>
var label_tree= new Object();
function tn(tag)
{
return tag.substring(1,tag.length-1);
}
function build_node(tree,idx,cnt)
{
if(!tree[idx[0]]){
tree[idx[0]]=new Object();
tree[idx[0]]['_cnt']=0;
tree[idx[0]]['_item']=new Array();
}
tree[idx[0]]['_cnt'] = parseInt(tree[idx[0]]['_cnt']) + parseInt(cnt);
if(idx.length==1){
return tree[idx[0]];
}
return build_node(tree[idx[0]],idx.slice(1),cnt);
}
function add_label(_name,_cnt,_url,_dir)
{
var e1 = new RegExp("\\[(.+?)\\]","g");
var e = new RegExp("\\[(.+)\\]","g");
var m = _name.match(e);
var tag = _name;
var obj=new Object();
obj['tag']=_name;
obj['cnt']=_cnt;
obj['dir']=_dir;
obj['url']=_url;
if(m){
obj['tag']= _name.substring(m[0].length,_name.length);
var m1 = _name.match(e1);
if(m1){
node=build_node(label_tree,m1,_cnt);
if(node){
node['_item'].push(obj);
}
}
}
else{
if(!label_tree['_item']){
label_tree['_item']=new Array();
}
label_tree['_item'].push(obj);
}
}
function menu_exp(id)
{
var ul=document.getElementById("ul_"+id);
var li=document.getElementById("li_"+id);
if (ul.style.display=="none"){
ul.style.display="block"
li.style.backgroundImage="url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhImw84DBu7RtPcdMWAGqHot7GwyFVkgcDu8jmxU60GOWspC3Lv-OxSwaSgXMR16_emzU07EsuIdRaihXomZ7UmnwY8drNOkFYAgwJg0duF9D-7Gjahz48lbzD1PalSqvWf56g6B4uJ47I/)"
}
else {
ul.style.display="none"
li.style.backgroundImage="url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUlgw4U9KHwDyPMVkcgAvngf8TFhQzP93Axqwf2AbkTNtcJTIaJOQnQWTb15B3QwD0u8CAwSv91k9_zIkcPNWJoO4pVNbi0mN6igUZYGy3c54GHYXgltpvzVayBAkVBF36Tp5fT70J4S0/)"
}
}
function draw_obj(obj)
{
document.write("<li style='padding-left: 0px>'");
document.write("<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAwNPwc-Ejbm1oFaxSC6ZVs84YI6A8PEhqZYrgj2-jquEINYVTEdFu8F-V0yt5Osk4qLLKVkmubBhYuEbfO6Z2hQUcJ6iMm2n-RqSEkYyeJP_2hevD7aq6-8v6uatg-q2Xx4u1olg0yIA/s1600/icon-yellow-bullet.png' /><a dir='"+obj['dir']+"' href='"+obj['url']+"'>"+obj['tag']+"</a>");
document.write("<span dir='"+obj['dir']+"'>("+obj['cnt']+")</span>");
document.write("</li>\n");
}
function draw_tree(tree)
{
for(var tag in tree){
if(tag!='_item'&& tag!='_cnt'){
var rid = Math.random();
document.write("<li class=submenu id=li_"+rid+" onclick=menu_exp('"+rid+"'); style='font-weight:bold;padding-left: 20px;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUlgw4U9KHwDyPMVkcgAvngf8TFhQzP93Axqwf2AbkTNtcJTIaJOQnQWTb15B3QwD0u8CAwSv91k9_zIkcPNWJoO4pVNbi0mN6igUZYGy3c54GHYXgltpvzVayBAkVBF36Tp5fT70J4S0/) no-repeat left 0px;cursor: pointer'>");
document.write(tn(tag));
document.write("("+tree[tag]['_cnt']+")");
document.write("</li>");
document.write("<ul id=ul_"+rid+" style='display:none;padding-left: 20px'>");
draw_tree(tree[tag]);
document.write("</ul>\n");
}
}
if(tree['_item']){
for(var i=0;i < tree['_item'].length;i++){
draw_obj(tree['_item'][i]);
}
}
}
</script>
<b:loop values='data:labels' var='label'>
<script>
add_label('<data:label.name/>','<data:label.count/>','<data:label.url/>','<data:blog.languageDirection/>');
</script>
</b:loop>
<ul>
<script>
draw_tree(label_tree);
</script>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
4改完後,記得要按「儲存主題」
5在Bloger後台的發表文章的標籤寫法:在文章標籤分類下可以有二層的目錄
5-1先介紹文章分類下只有一層的目錄的後台標籤寫法,如下圖
在Bloger的前台顯示「文章分類」下一層「程式設計」的標籤
5-2再介紹文章分類下有二層的目錄的後台標籤寫法,如下圖
在Bloger的前台顯示「文章分類」下二層「程式設計」「Python」下有兩個的標籤;其他、股市運用
沒有留言:
張貼留言